01 Facebookページの作り方
Facebookアカウント取得
Facebookページを作成するには、Facebookの個人アカウント登録を必要とします。
Facebookの個人アカウントは、1人に1アカウントと規約されていますが、Facebookページは、幾つでも作成することができます。
まだアカウントをお持ちでない方は、Facebookのアカウント登録の手順に従って取得してください。
▼fecebookアカウント登録
https://www.facebook.com/
Facebookページの作成
Facebookにログインして、右上の[ ▼ ]をクリックして表示されるメニューの[ ページを作成 ]をクリックします。
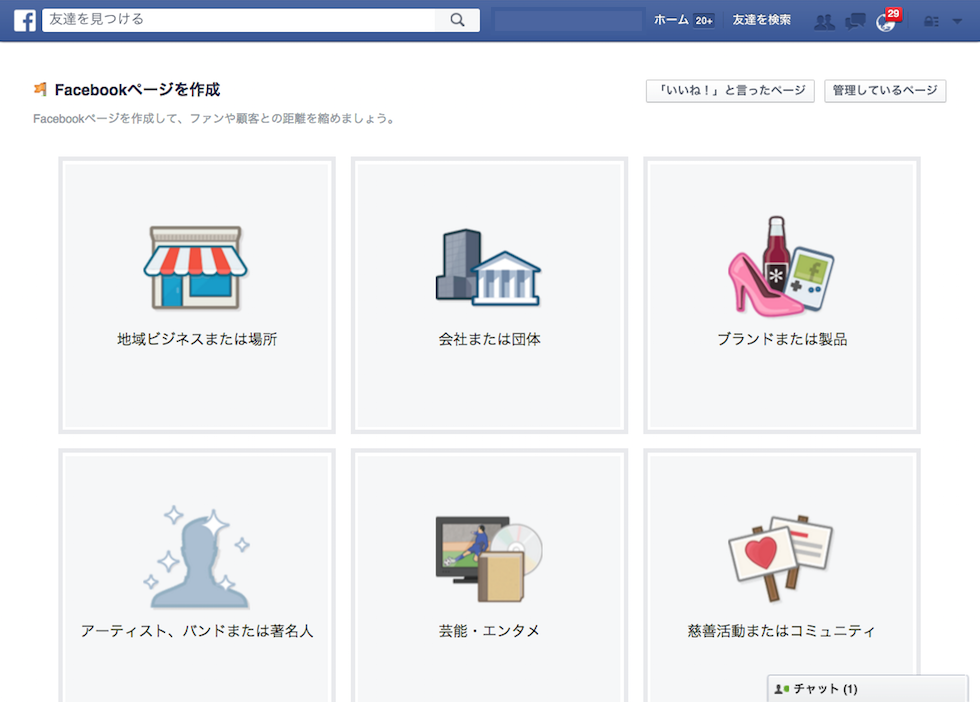
ページのカテゴリを選択する画面が表示されます。
カテゴリによって、基本情報の入力できる内容が異なります。
ここでは「慈善活動またはコミュニティ」で作成します。※後から変更することができます。
[ 慈善活動またはコミュニティ ]をクリックすると「慈善活動またはコミュニティの名前」の入力欄が表示されます。
これがFacebookページの名称になります。
投稿するコンテンツを容易に連想させる名前が効果的ですが、後から変更することも可能ですので、ここでは、適当な名前を入力して[ スタート ]をクリックしましょう。
登録しているメールアドレス宛に「Facebookへようこそ」のタイトルのメールが届きますが、後で確認する程度で問題ありません。
基本データの入力画面が表示されます。
ページの簡単な説明を入力して[ 情報を保存 ]をクリック。※後から変更可能ですから適当に。
ウェブサイトをお持ちで、連携する予定があれば簡単な説明入力欄下のウェブサイト入力欄にサイトのアドレスを入力します。※後から入力可能ですから未入力でかまいません。
プロフィール写真の設定画面が表示されますが、後ほど変更方法と共に解説しますので、ここでは[ スキップ ]をクリックしましょう。
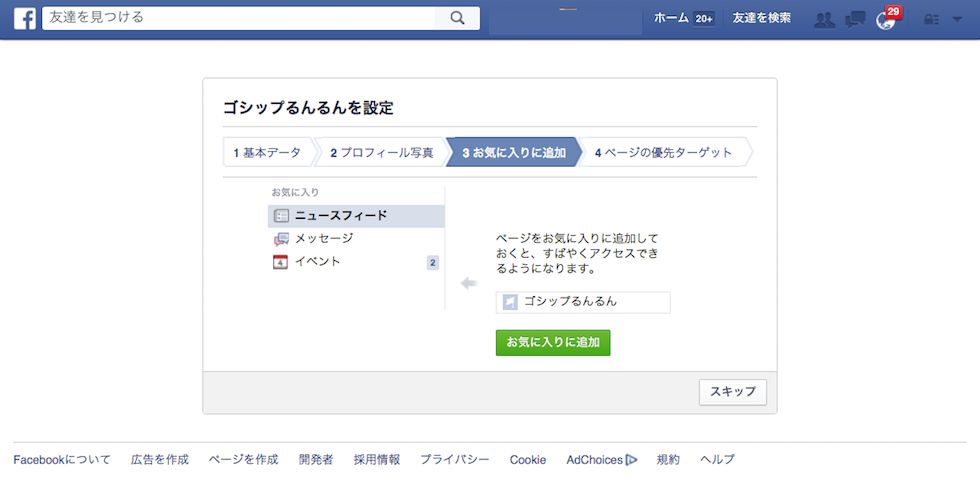
お気に入りに追加の設定画面が表示されますが、これも[ スキップ ]をクリックします。
ページの優先ターゲットの設定画面が表示されますが、これも[ スキップ ]をクリックします。
これで、Facebookページが完成です。
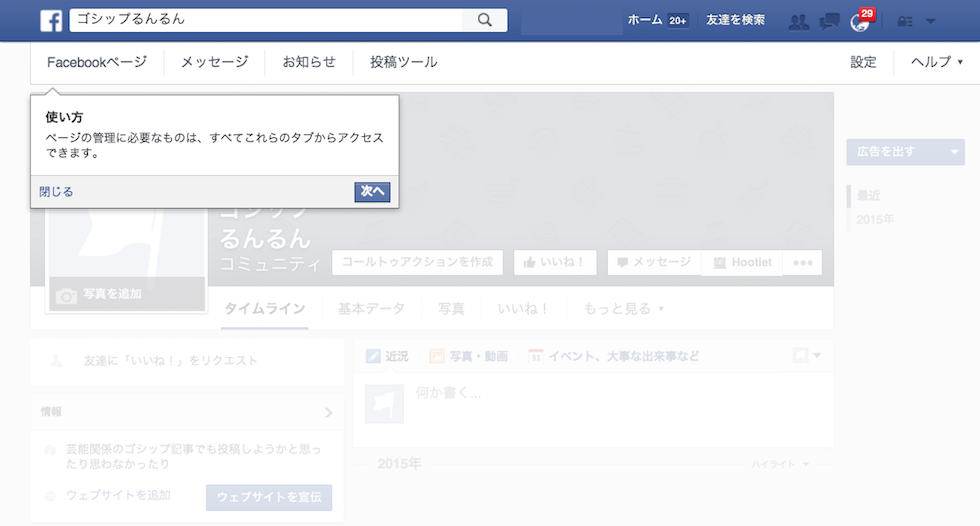
作成初期は、使い方のポップアップが表示されます。
[ 次へ ]をクリックすると、いいね!の説明が表示されますが、ここでは「いいね!」せずに[ スキップ ]をクリックしてください。
これでFacebookページの作成は完了です。
次は、稼げるFacebookページになるよう設定していきましょう。
Facebookページの設定
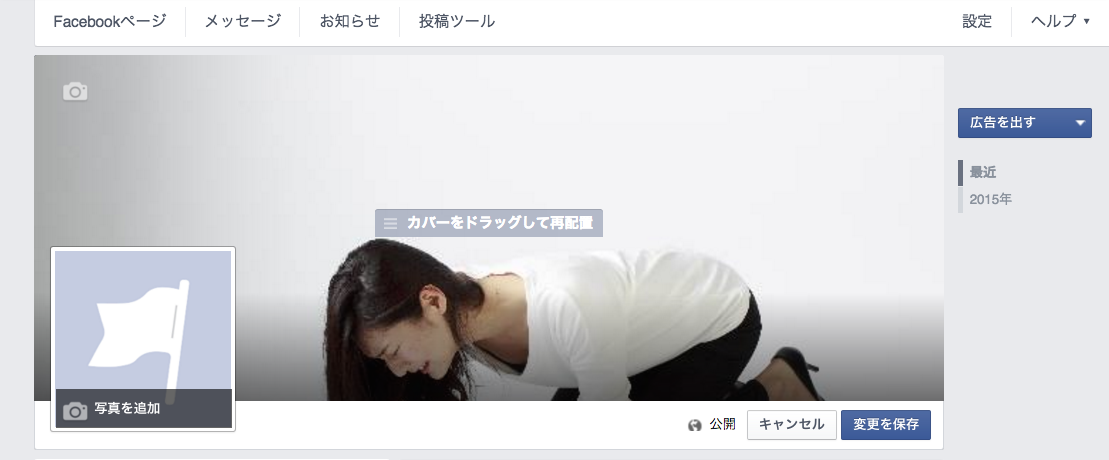
カバー画像の設定
カバー画像は、Facebookページのトップに表示される画像です。
コンテンツを容易に連想させる画像がベストです。
カバー画像のサイズは851×315pxですが、それより大きな画像をアップロードして表示させる位置を調整することもできます。
拾い物の画像の場合は著作権が心配なので、著作権フリーの画像を使用することをお勧めします。
わたしがよくお世話になるフリー画像のサイトは下記になります。
▼ photo AC(写真)
http://www.photo-ac.com/
▼ Illust AC(イラスト)
http://www.ac-illust.com/
会員登録制ですが無料で、商用利用も可能な著作権フリーの画像をダウンロードできます。
これら以外にも「フリー画像」や「著作権フリー画像」などで検索するといろんなサイトが見つかりますので、ご参考までに…
画像が準備できたらFacebookページのトップ画像を設定しましょう。
カバー画像のカメラアイコンにポインターをかざすと[ カバーを追加 ]ボタンが表示されクリックすると表示される[ 写真をアップロード… ]をクリックします。
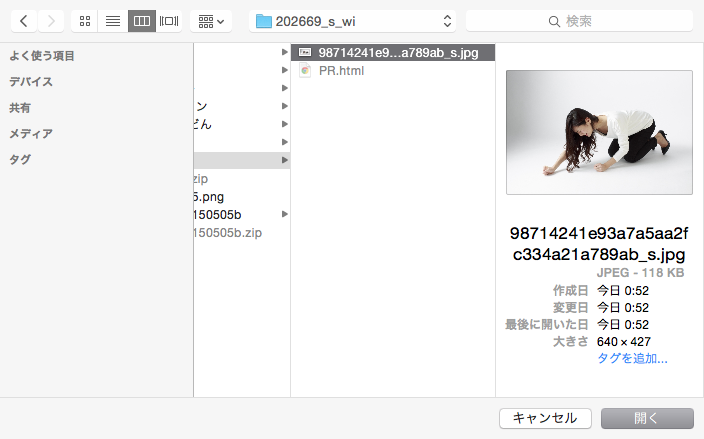
あなたのパソコン内のフォルダーが表示されますので、準備した画像を選択して[ 開く ]をクリックします。
カバーをドラックして、位置を調整した後に[ 変更を保存 ]をクリックすると設定完了です。
サイド位置調整する場合は、カバー画像左上のカメラアイコンにポインターをかざして表示される[カバー画像を変更]をクリックしてください。
続いて、プロフィール写真を設定しましょう。
プロフィール写真の設定
プロフィール写真は、あなたを判別するために重要な役割をはたします。
判別しやすい画像にしましょう。
ただし、年齢制限を必要とする画像や多くの人が不快に思うような画像はさけましょう。
画像サイズは、180×180px以上であれば綺麗に表示されます。
カバー画像の変更保存後に表示される「プロフィール写真を設定します」の[コンピュータからアップロードする]をクリックするとカバー画像同様、あなたのパソコン内のフォルダーが表示されますので、設定する画像を選択して[開く]をクリックします。
また[コンピュータからアップロード]をクリックしてもパソコン内が表示されない場合は[閉じる]をクリックして、ポップアップを閉じてからプロフィール写真の[写真を追加]をクリックします。
[写真をアップロード…]をクリックして表示されたあなたのパソコン内のフォルダーから設定する画像を選択して[開く]をクリックします。
これでプロフィール写真の設定は完了です。
設定したプロフィール画像は、わたしが作成したLINEスタンプです。
どうぞごひいきに♪
▼乱心!裸の殿様
https://store.line.me/stickershop/product/1143822/ja
これで、稼げるFacebookページの準備が整いました。
ただし、普通に投稿しても稼げるFacebookページにはなりません。
次の記事では、稼げるFacebookページにするための仕組みを作りましょう。
▼ 次のマニュアル
02 自動投稿サイトの作り方 1:サイトの準備