07 自動投稿サイトの作り方 6:連携テスト・投稿方法
連携のテスト投稿
お待たせしました!いよいよ初投稿です。
うまく自動投稿できるか確認してみましょう。
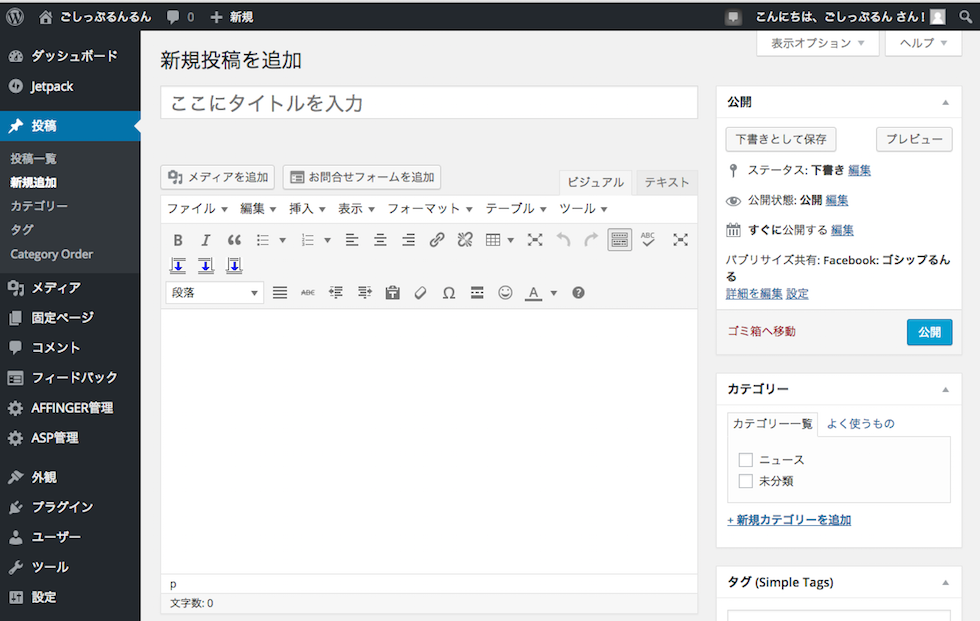
左側メニューの[投稿]/[新規追加]をクリックすると新規投稿画面が表示されます。
記事入力フィールドは「ビジュアル」と「テキスト」のエディタを切り替えることができます。
- ビジュアル:HTMLタグが自動で挿入される
- テキスト:HTMLタグを自分で入力する
今回は、超初心者向けに「ビジュアル」で入力します。
ネットで拾ってきたネコちゃんの画像を投稿してみます。
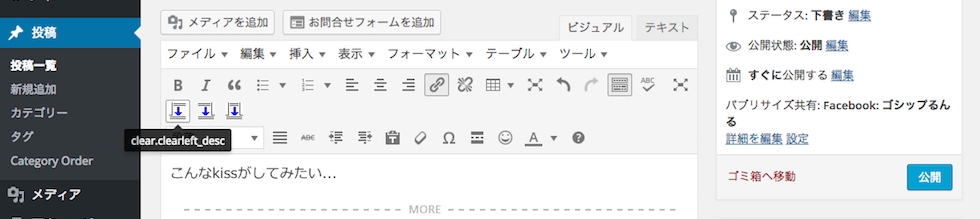
まず、タイトルを入力します。
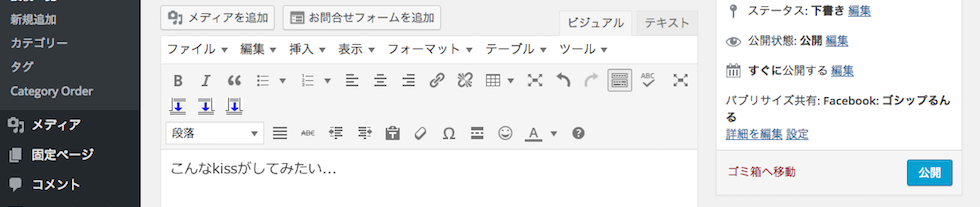
続いて、抜粋文。
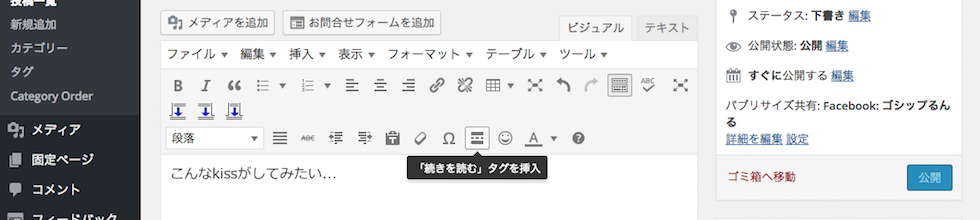
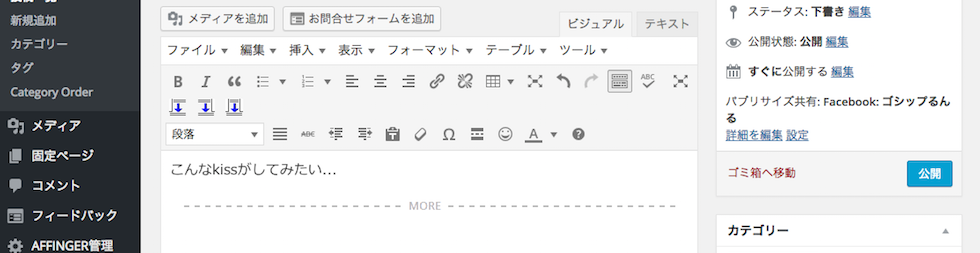
「続きを読む」タグを挿入するアイコンをクリックすると「MORE」タグが挿入されます。
この「MORE」タグ以降が本文です。
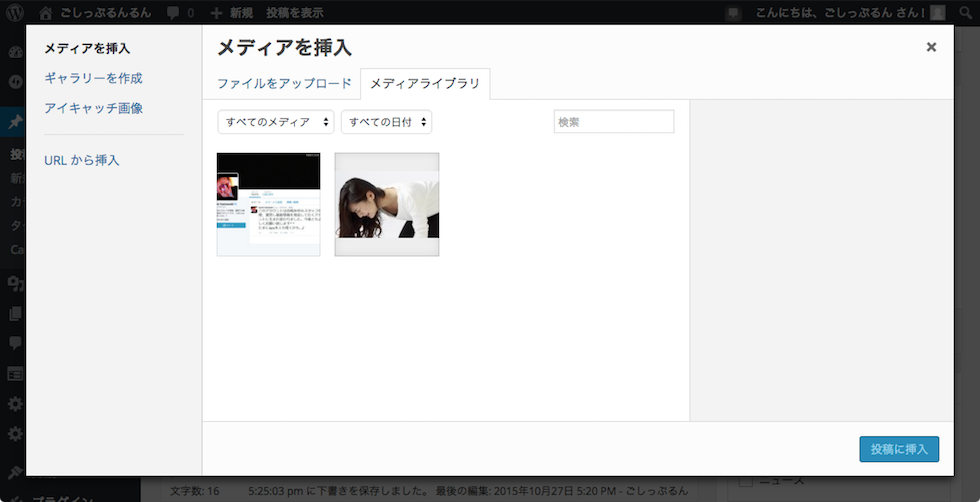
[メディアを追加]をクリック。
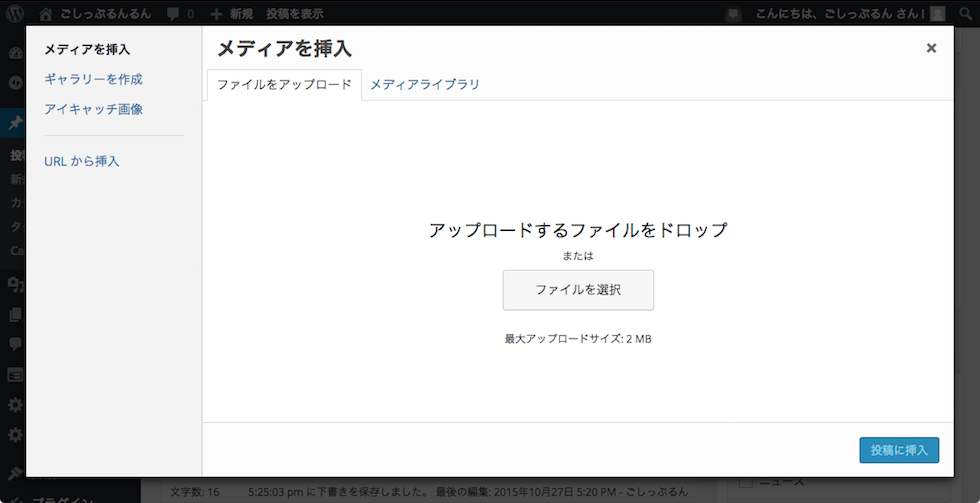
[ファイルをアップロード]をクリック。
[ファイルを選択]をクリックするとあなたのパソコン内が表示されますので、挿入する画像を選択して[開く]をクリック。
または「アップロードするファイルをドロップ」内に挿入する画像をドロップしてください。
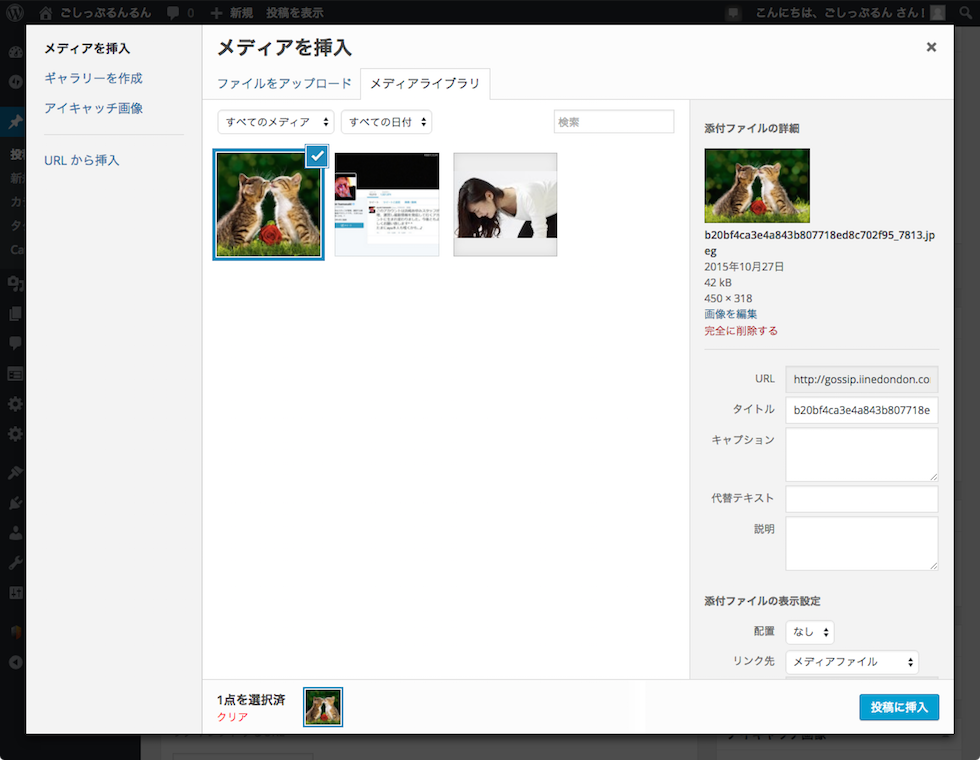
代替テキストに、画像が表示されなかった場合に表示されるテキストを入力。※検索エンジンのロボットは、この代替テキストを見ていますので、SEO的に入力することをおすすめします。
配置「なし」リンク先「メディアファイル」で[投稿に挿入]をクリック。
画像挿入直後に[clearleft_desc]アイコンをクリックして、文字の画像回り込みを解除します。
画像をインターネットから拾ってきたので「引用元のURL」を入力します。※オリジナルの場合は必要ありません。
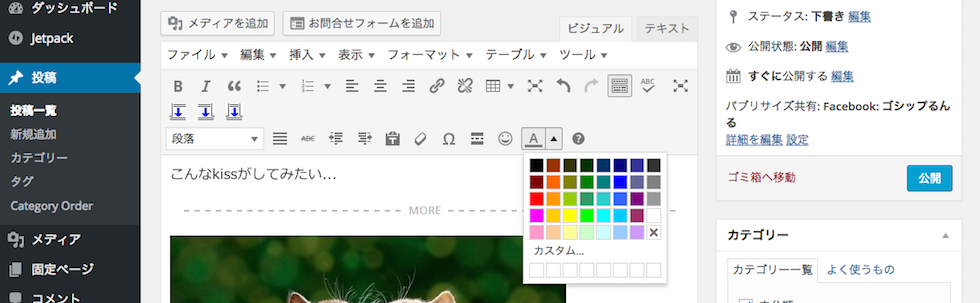
画像を目立たせるために、引用元URLの色を薄くしましょう。
引用元表記を選択します。
[A]アイコン横の[▼]をクリックして色を選択します。(ここでは、薄いグレーを選択しました。)
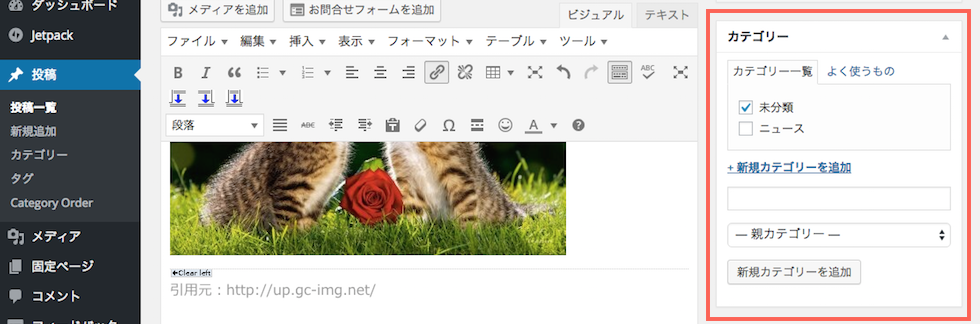
記事ができたら「カテゴリー」を選択します。
まだ無いカテゴリーを選択する場合は[+新規カテゴリーを追加]をクリックして、表示された枠にカテゴリー名を入力して[新規カテゴリーを追加]をクリックします。
[親カテゴリー]で、すでにあるカテゴリーを選択すると「子カテゴリー」として追加できます。
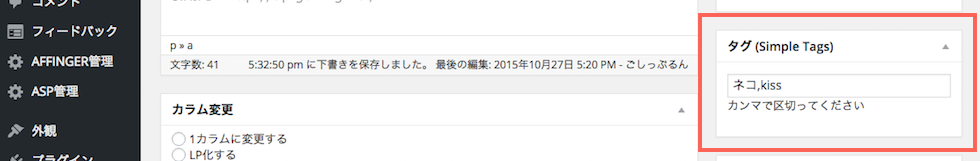
すでに作成されているタグは自動で追加されます。
まだ作成していないタグは「,」(半角)で区切って入力します。
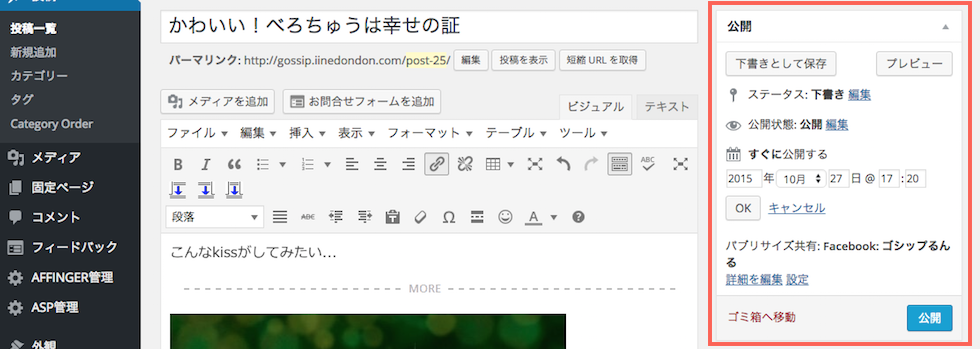
タイトル、記事、カテゴリー、タグの入力が完了したら、いよいよ公開です。
予約公開する場合は「すぐに公開する」横の[編集]をクリックして、表示される日時を公開したい日時に設定し[OK]をクリックして[予約公開]をクリック。
すぐに公開する場合は[公開]をクリックすれば、現在の日時で公開されます。
公開するとトップページのでは、このように表示されます。
タイトルまたはサムネイルをクリックすると記事が表示されます。
連携しているFacebookページを確認しましょう。
こんな感じに表示されていればOKです。
自動投稿された記事は、Facebook名・作者名・抜粋文・WordPressの記事URL・画像の順に表示されます。
つまり、抜粋文に興味をそそる文章を入力して、興味をそそる画像をトップに挿入して、WordPressの記事に誘導します。
もちろん、今回はテストですから、本文はこの画像と引用元表記だけです。
訪問していただいた方によろこんでいただける記事にする必要がありますが、その解説はメンバーページでいたします。
とりあえず、テスト投稿ですから確認できたら削除しておきましょう。
Facebookページの投稿削除
削除したい投稿の右上の[∨]をクリックして[ページから削除]をクリック。
[削除]をクリック。
これで削除完了です。
WordPressの投稿削除
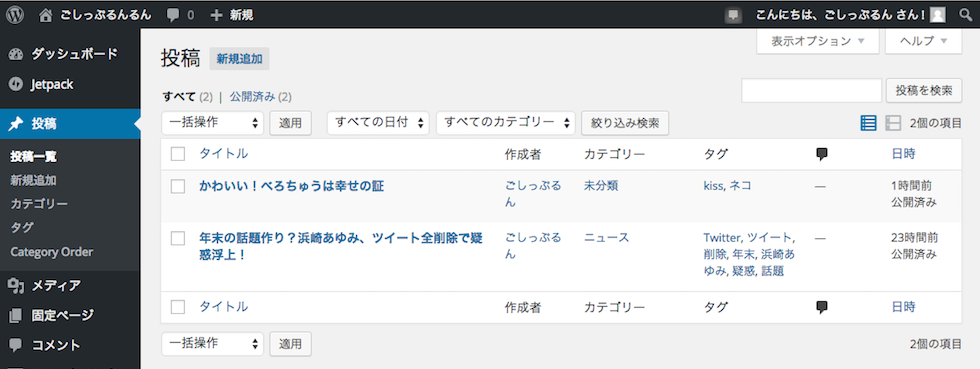
左側メニューの[投稿]をクリック。
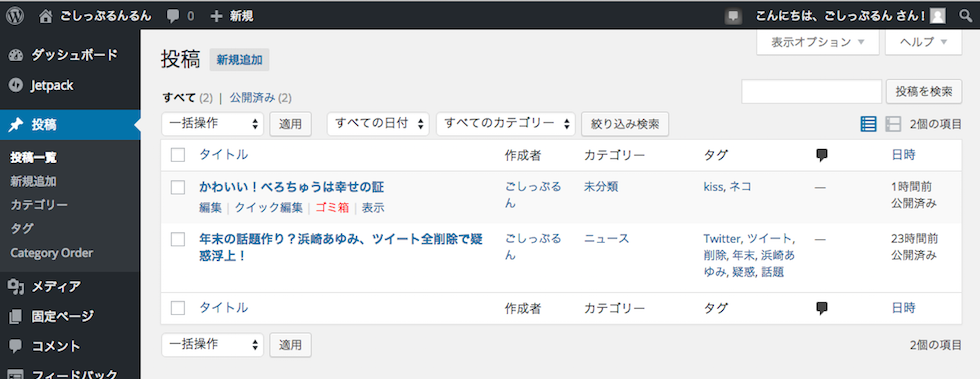
削除したい投稿のタイトルにポインターをかざすと表示される[ゴミ箱]をクリック。
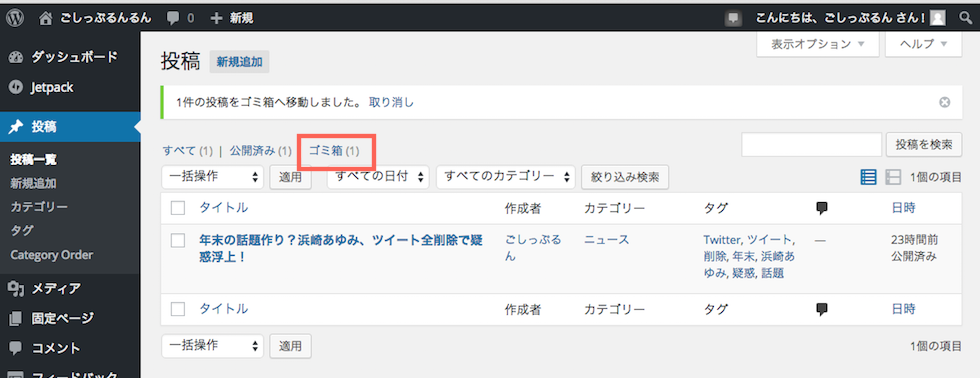
この状態では、ゴミ箱に移動しただけです。
完全に削除するには[公開済み]右横の[ゴミ箱]をクリック。
[ゴミ箱を空にする]をクリックすると完全に削除されます。
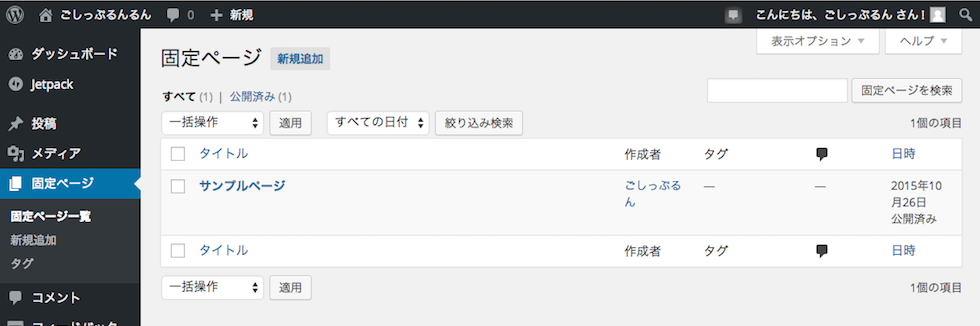
同じ要領で、WordPressをインストールした時に自動的に作成されている投稿の「Hello World!」と、固定ページの「サンプルページ」を削除しておきましょう。
以上で、自動投稿できるサイトの準備が整いました。
次は、マネースポットを作りたいところですが、投稿の無いまたは、投稿の少ないサイトでは、AdSenseやアフィリエイトセンターが承認してくれない場合があります。
練習がてら最低でも10記事以上は投稿してから次へおすすみください。
おまけ:アクセスを集めやすい投稿例
- 画像集:テーマを決めて1記事に5〜10程度の画像を挿入する。
- 動画集:テーマを決めて1記事に3〜5程度の動画を挿入する。
- 引用記事:Yahoo!やExsiteなどのニュース記事を引用して、それに関連する画像や動画を挿入する。
これらの投稿を楽にするカスタマイズは、無料メンバー登録してログインした後に表示されるメンバーページでご紹介します。
ご期待ください。
▼ 次のマニュアル
08 自動投稿サイトの作り方 7:稼げるサイト設定
スポンサードリンク
スポンサードリンク
期間限定!お金儲け情報