05 自動投稿サイトの作り方 4:Facebookと連携
Facebookに連携するとWordPressの投稿記事が自動投稿できるようになります。
連携には多機能プラグインJetpackを使います。
▼ Jetpack
http://jetpack.me/
Jetpackのインストール
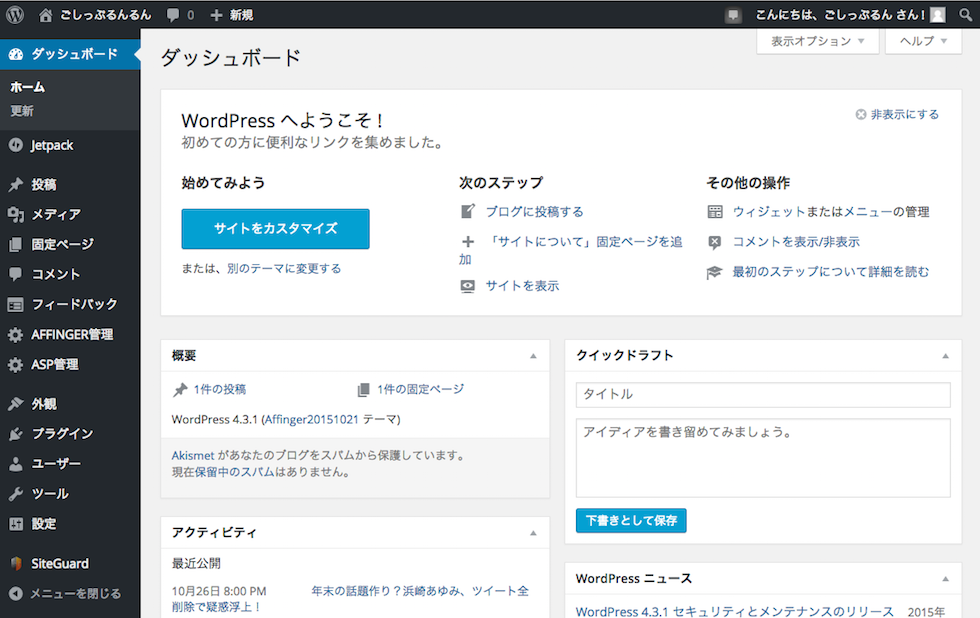
WordPressの管理画面にログインします。
左側メニューの[プラグイン]/[新規追加]をクリック。
Jetpack by WordPress.comの[今すぐインストール]をクリック。
画面に表示されていない場合は、プラグインの検索枠に「Jetpack」と入力して検索してください。
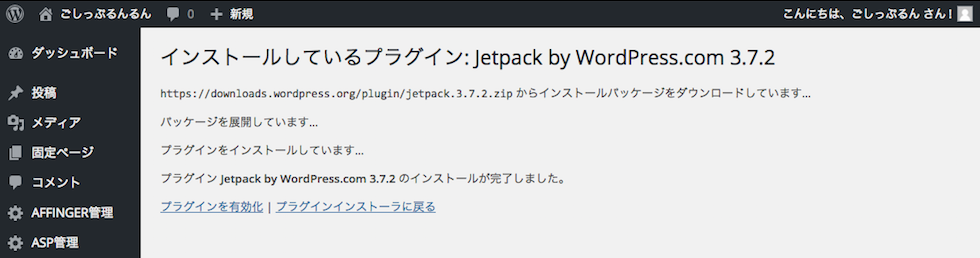
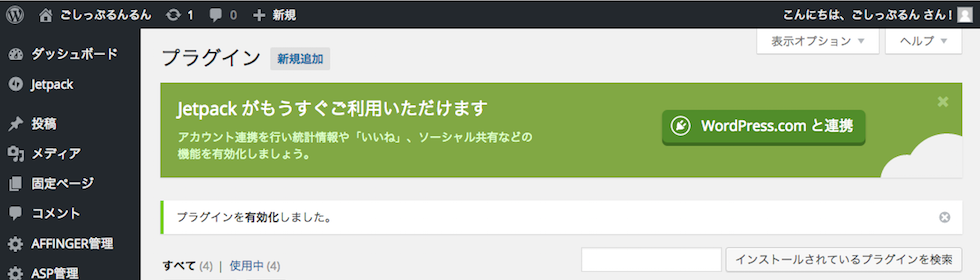
[プラグインを有効化]をクリック。
[WordPress.comと連携]をクリック。
[アカウントが必要ですか?]をクリック。※すでにWordPress.comのアカウントをお持ちの方は、ユーザー名とパスワードを入力して[承認する]をクリック。
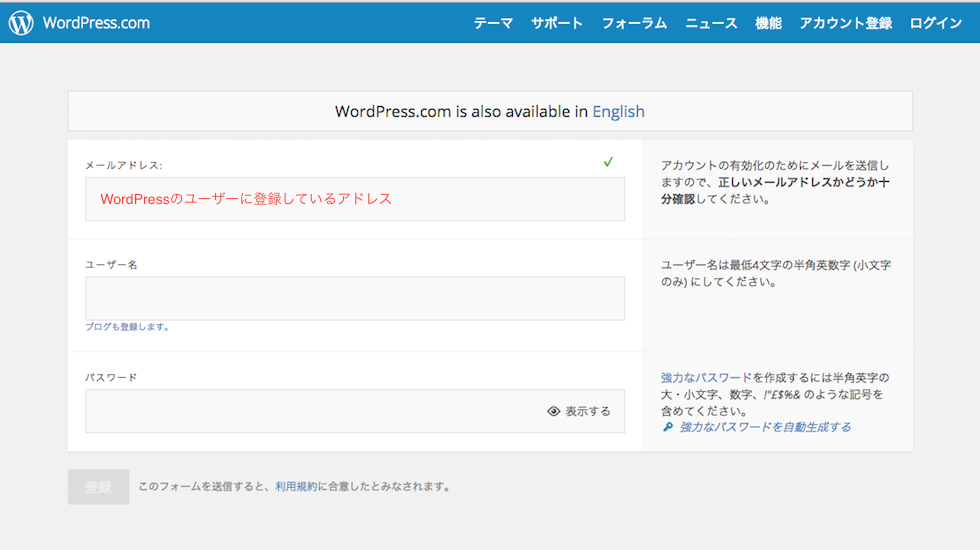
WordPressのユーザーに登録されているメールアドレスが自動入力されています。
必要事項を入力して[登録]をクリック。
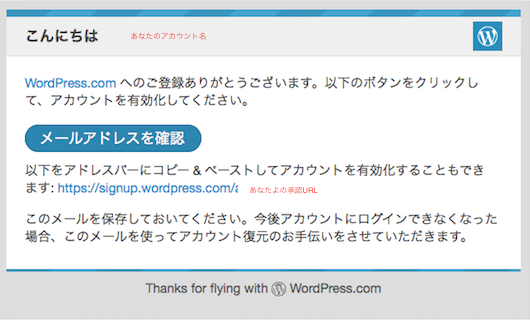
WordPress.comから確認メールが届きます。
メール内の[メールアドレスを確認]をクリック。
[承認する]をクリック。
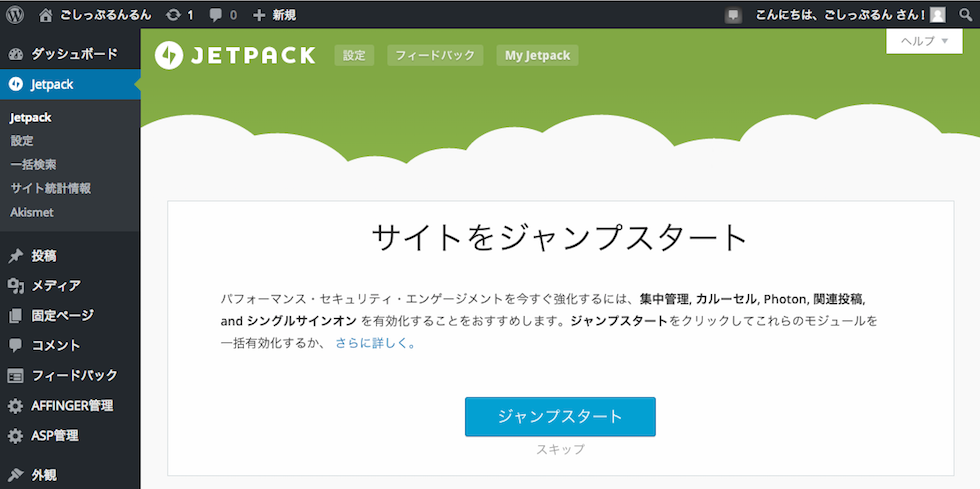
これで、WordPress.comのアカウント作成が完了し、jetpuckが有効化されました。
有効化が完了したらFacebookに連携しましょう。
Facebookの連携設定
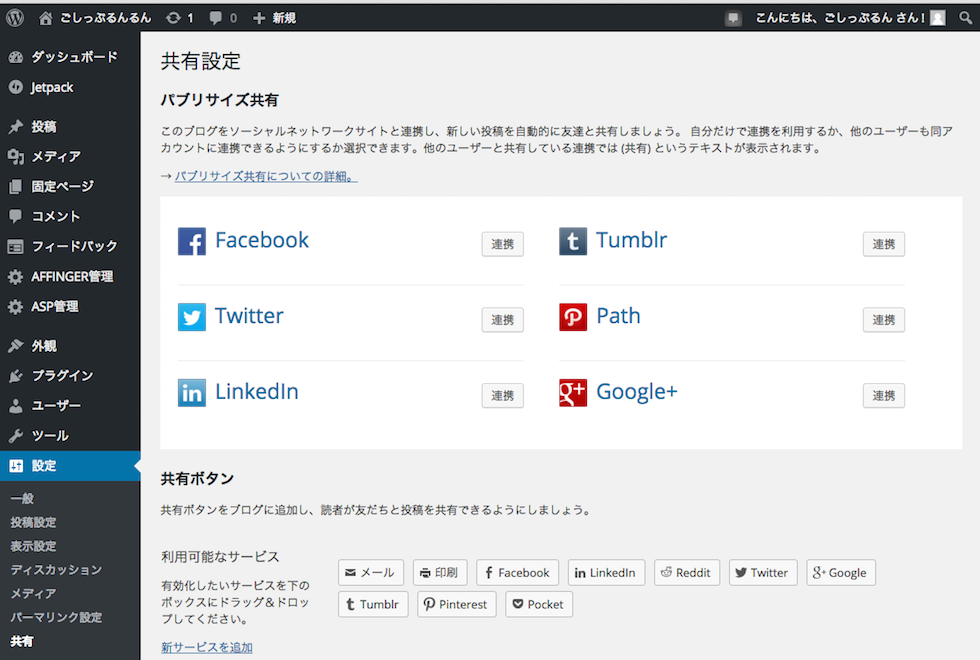
左側メニューの[設定]/[共有]をクリックすると共有設定画面が開きます。
Facebookだけでなく、TwitterやGoogle+にも連携できますが、ここでは省略します。
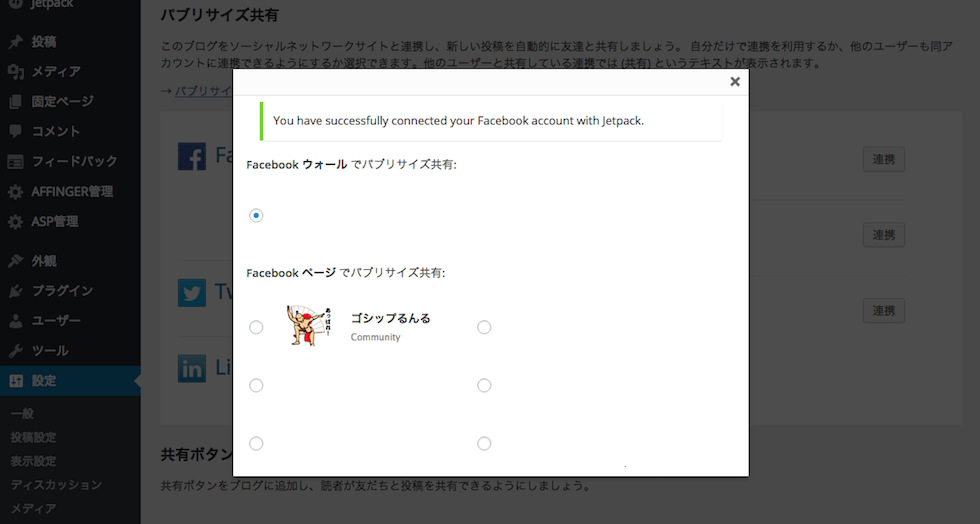
Facebookの[連携]をクリック。
あなたのFacebookアカウントと紐付けされたFacebookページの一覧が表示されます。
連携させるFacebookページを選択して、最下部の[OK]をクリック。
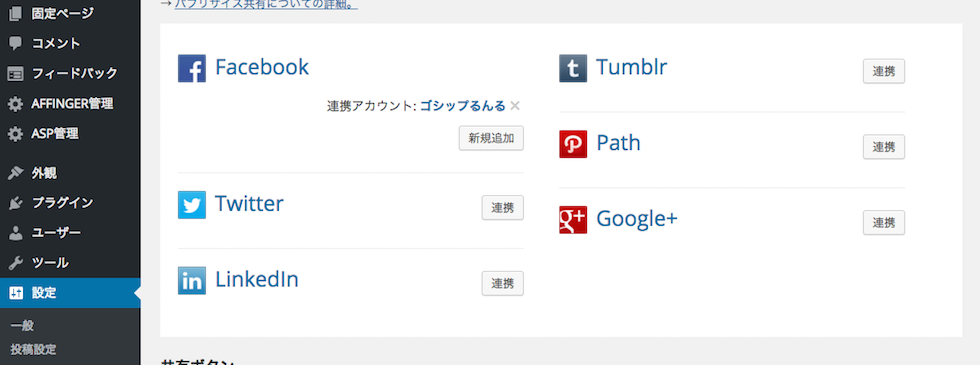
連携アカウントが表示されたら完了です。
これで、あなたのWordPressサイトに投稿した記事が自動的にFacebookに投稿されるようになりました。
早速投稿テストをしたいのですが、投稿の入力画面を使いやすくするためのプラグインをインストールしましょう。
▼ 次のマニュアル
06 自動投稿サイトの作り方 5:必要プラグインのインストール
スポンサードリンク
スポンサードリンク
期間限定!お金儲け情報